デモサイト再現手順
Silentテーマのデモサイト再現手順です。
デモサイト再現は必須ではありませんが、初めて本テーマを使う場合は、デモサイト再現手順から始めた方がわかりやすいと思います。
1. ダウンロードと解凍
ダウンロードしたファイルを解凍します。
BOOTHサイトからダウンロード
https://colors-themes.booth.pm/items/2117378
- silent.zip(Silentテーマ)
- silent-blocks.zip(Silentプラグイン)
- support-password.txt(サポート用簡易パスワード)
取扱説明書とデモサイト再現用ファイルのダウンロード
https://colors-themes.com/contact/
- silent-child.zip(子テーマ)
- silent-documentationフォルダ(取扱説明書)
- silent-demo-dataフォルダ(デモサイト再現用データ)
2. SilentテーマとSilentプラグインのインストール
- 管理画面 / 外観 / テーマ / 新規追加
『 silent.zip 』をアップロードして、インストール、有効化します。
- 管理画面 / プラグイン / 新規追加
『 silent-blocks.zip 』をアップロードして、インストール、有効化します。
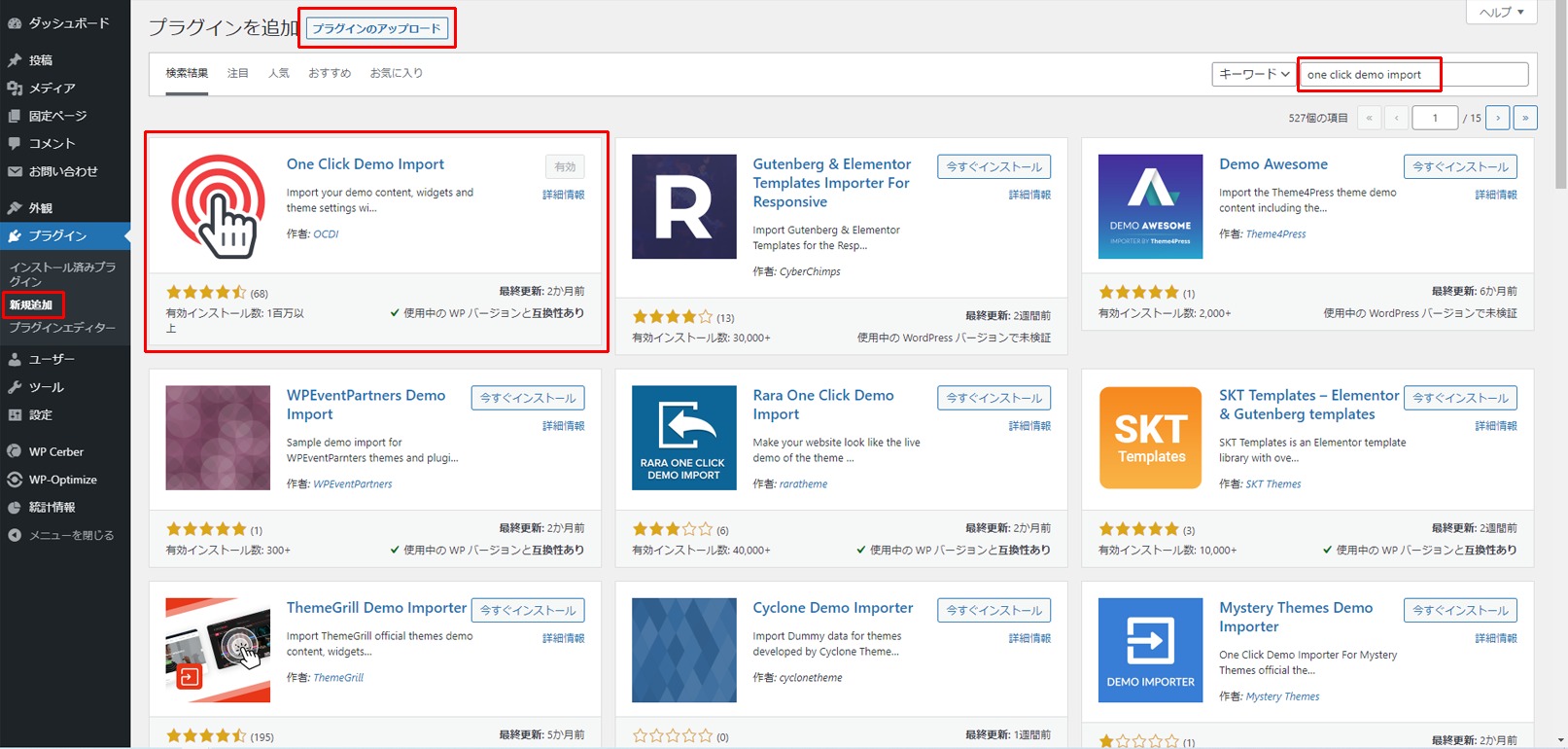
3. One Click Demo Importプラグインのインストール

- 管理画面 / プラグイン / 新規追加
『 One Click Demo Import 』を検索で探し、インストール、有効化します。※再現後は削除可能です。
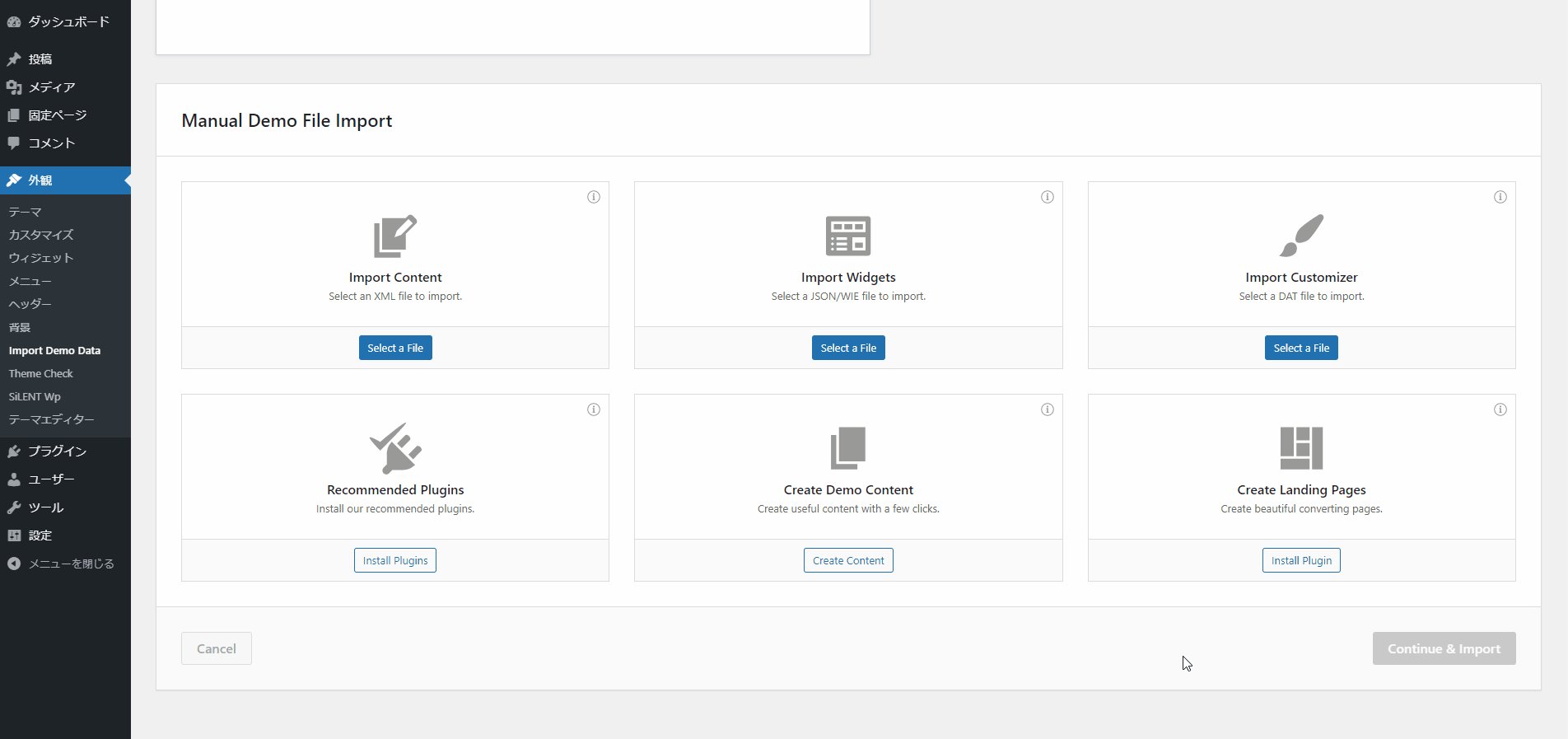
4. デモデータ3個のインポート

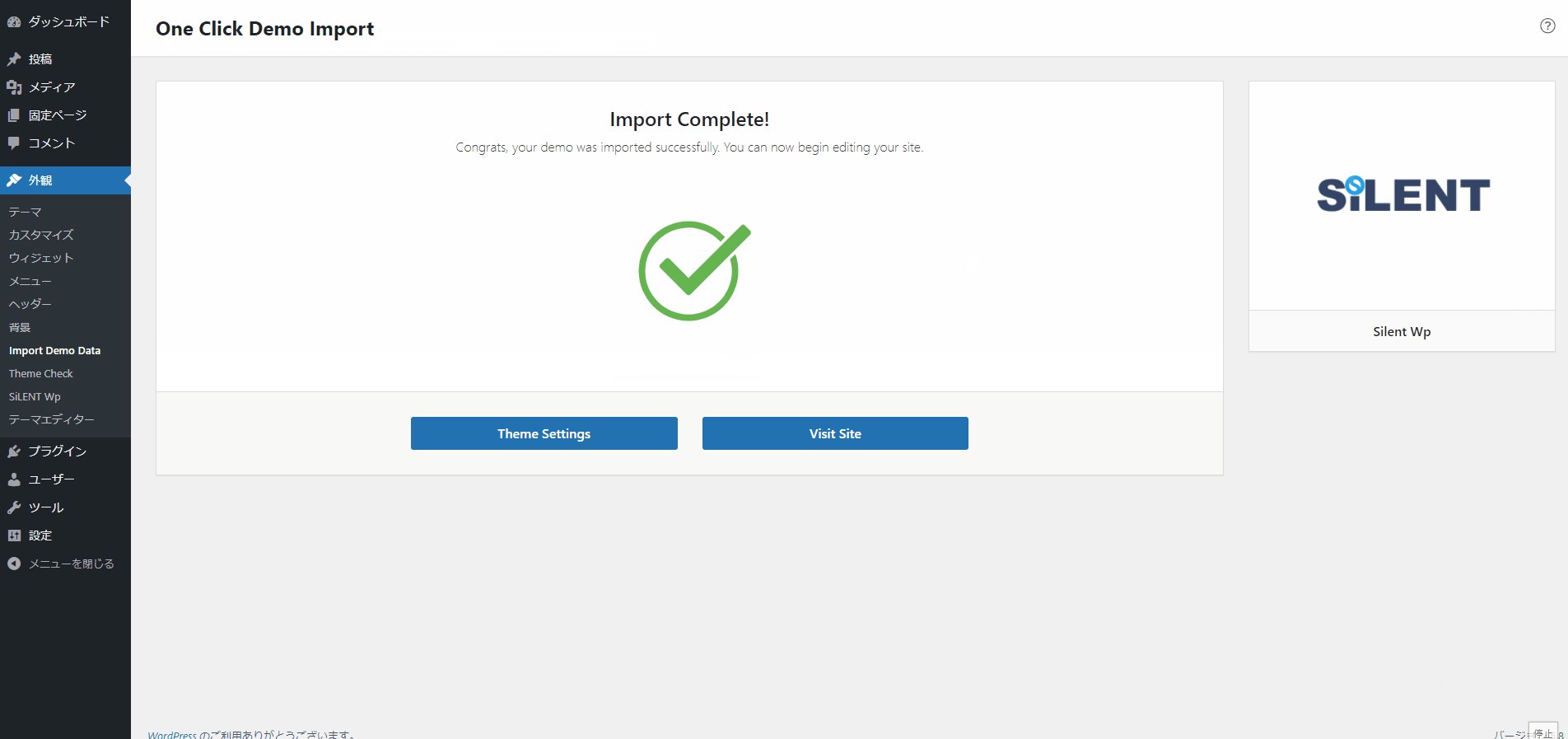
- 管理画面 / 外観 / Import Demo Data
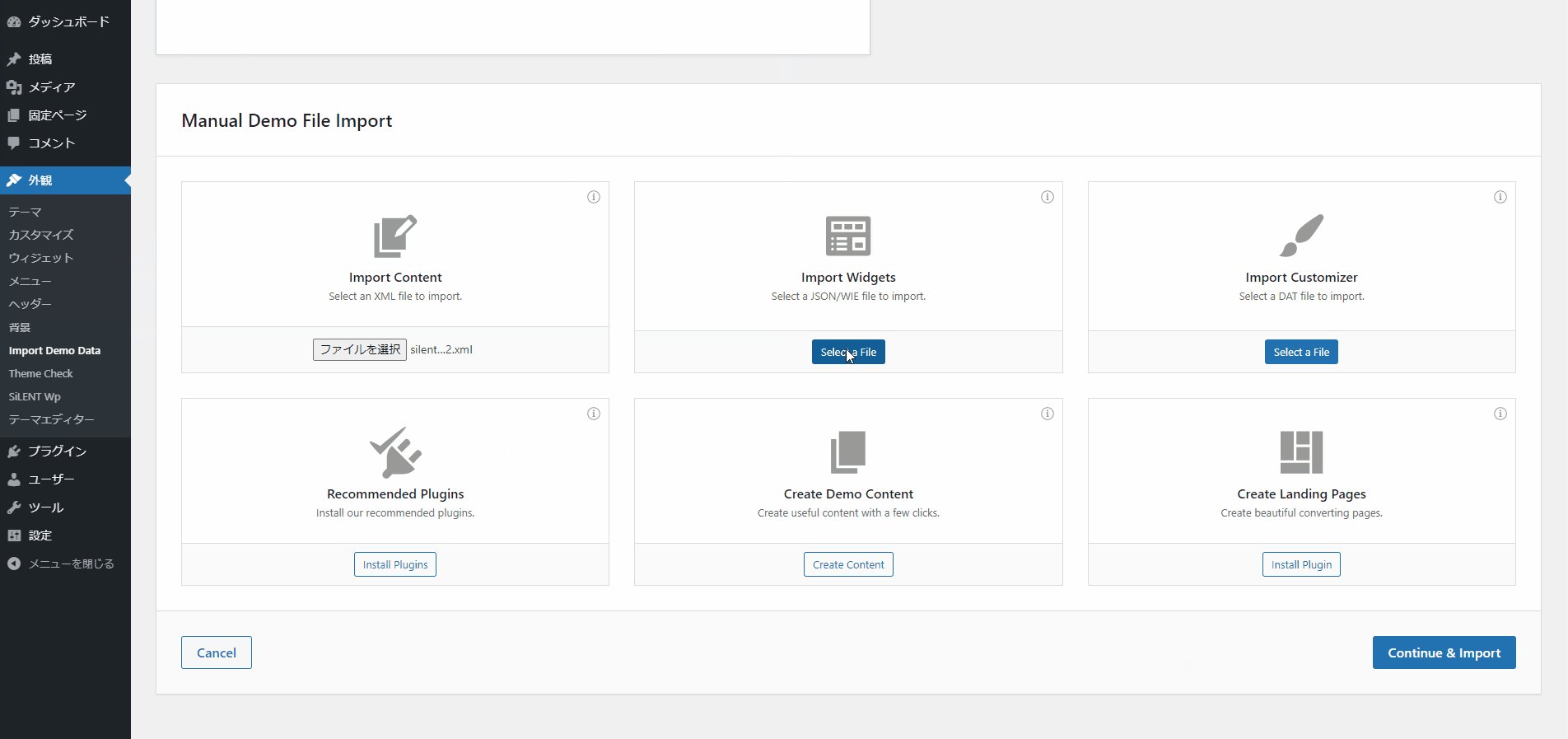
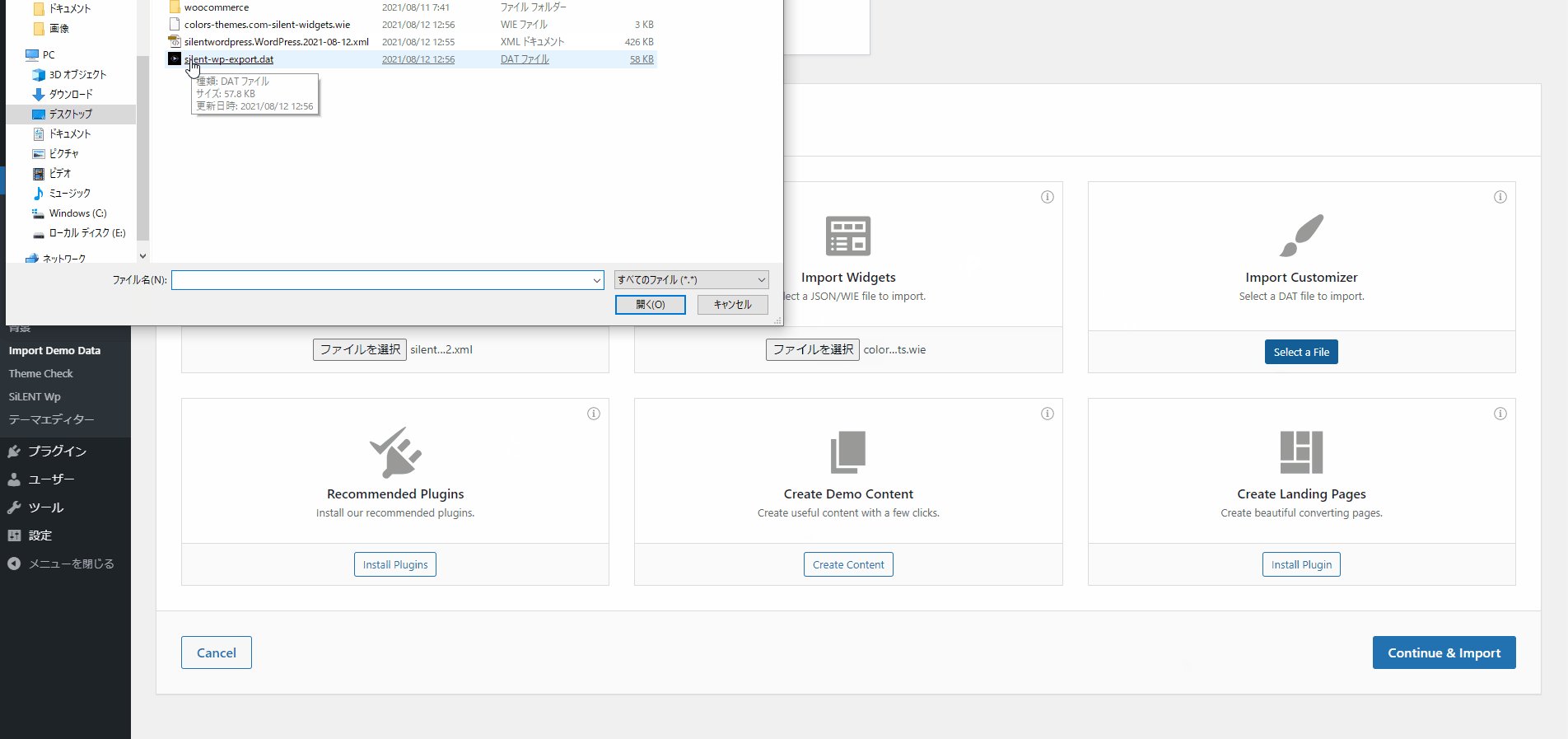
『 XMLファイル 』『 WIEファイル 』『 DATファイル 』の3ファイルを選択して、「Continue & Import」ボタンを押します。 - 「Import Complete!」と表示されたら完了です。
※エラーが出た場合は、もう一度、3ファイルを選択して、「Continue & Import」ボタンを押してください。
WordPressの基本設定
1. メニューの設定

管理画面 / 外観 / メニュー
2箇所にチェックを入れます。
2. サイトの表示設定

管理画面 / 設定 / 表示設定
固定ページを選択して、ホームページに「ホーム1(Blankテンプレート)」、投稿ページに「ブログ」を選択します。
※「検索エンジンがサイトをインデックスしないようにする」のチェックを外します。
3. パーマリンク設定

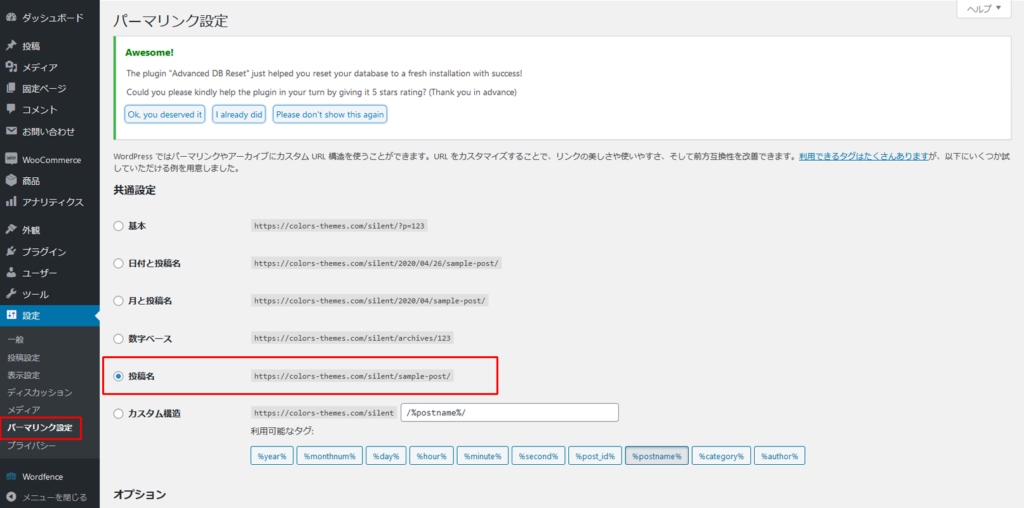
管理画面 / 設定 / パーマリンク設定
「投稿名」を選択します。
4. 再現完了
以上で、デモサイト再現完了です。
Contact Form 7プラグインを使用する場合
送信先メールアドレスなど再現できない箇所もあるので一から設定します。
1. Contact Form 7プラグインのインストール

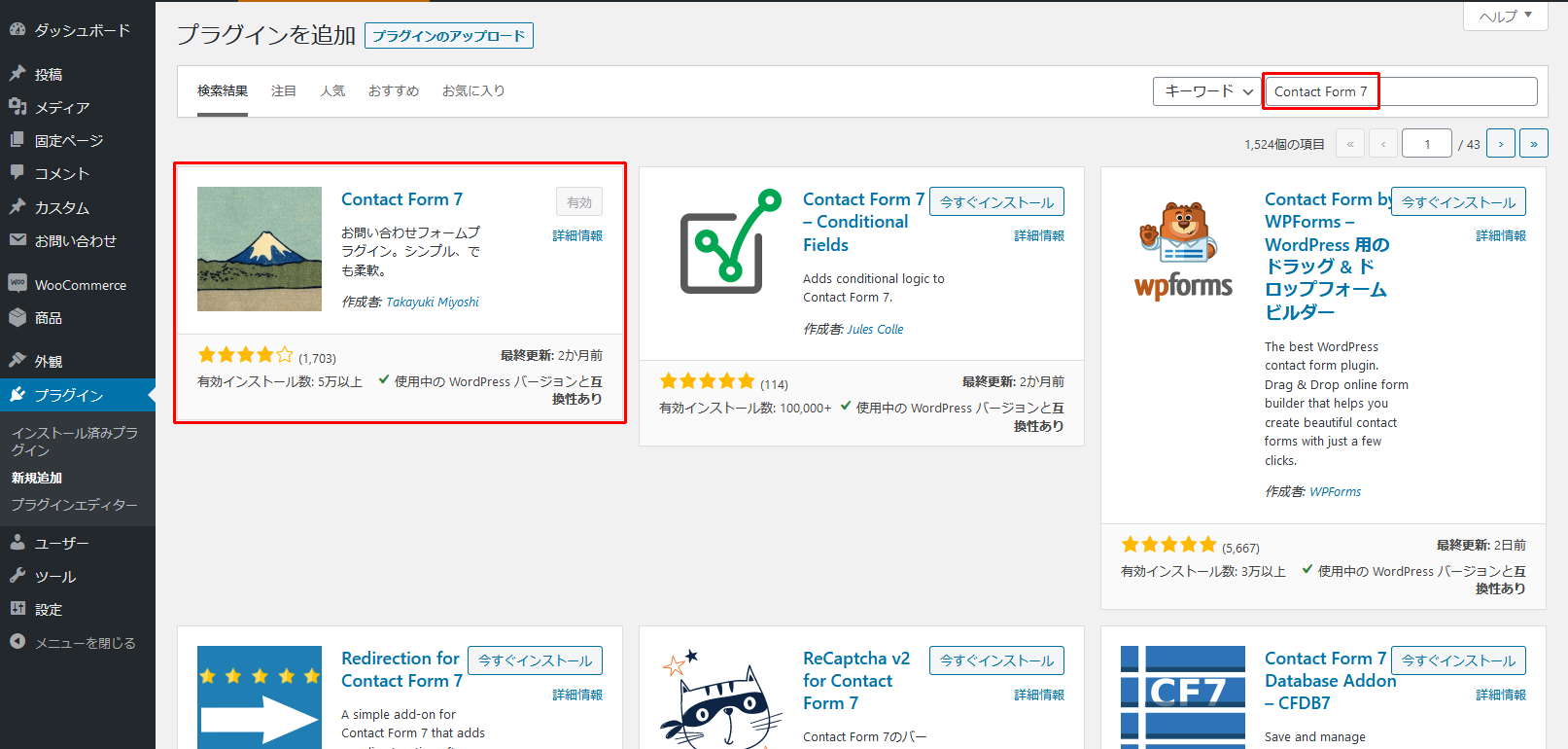
管理画面 / プラグイン / 新規追加
『Contact Form 7』を検索で探し、インストール、有効化します。
2. ショートコードのコピペ

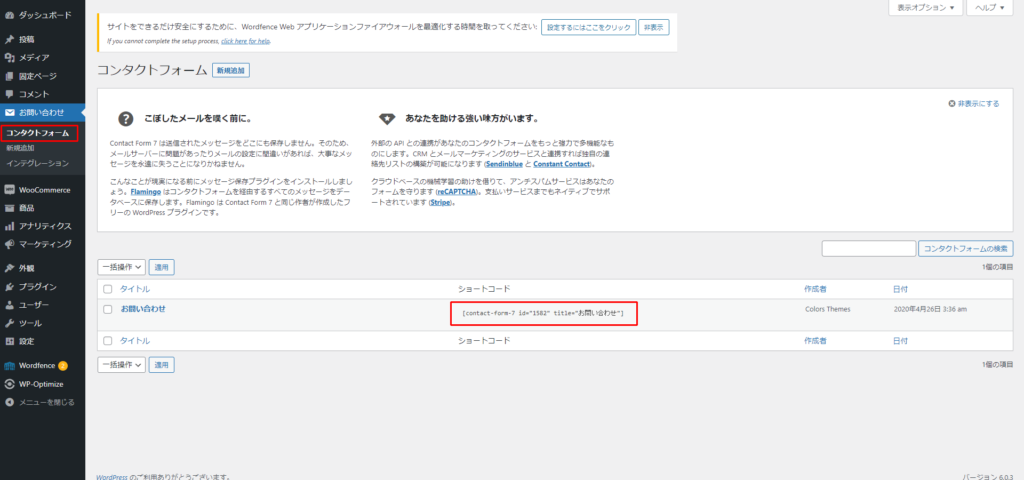
管理画面 / お問い合わせ / コンタクトフォーム
新規作成で発行された「ショートコード」をコンタクトページにコピペします。または、Contact Form 7のカスタムブロックを使用します。
カスタマイズしたい場合は、設定画面へ進み、「フォーム」タブ(フォームのカスタマイズ)と、「メール」タブ(自分に届くメールのカスタマイズ)を編集します。
WooCommerceプラグインを使用する場合
1. WooCommerceプラグインのインストール

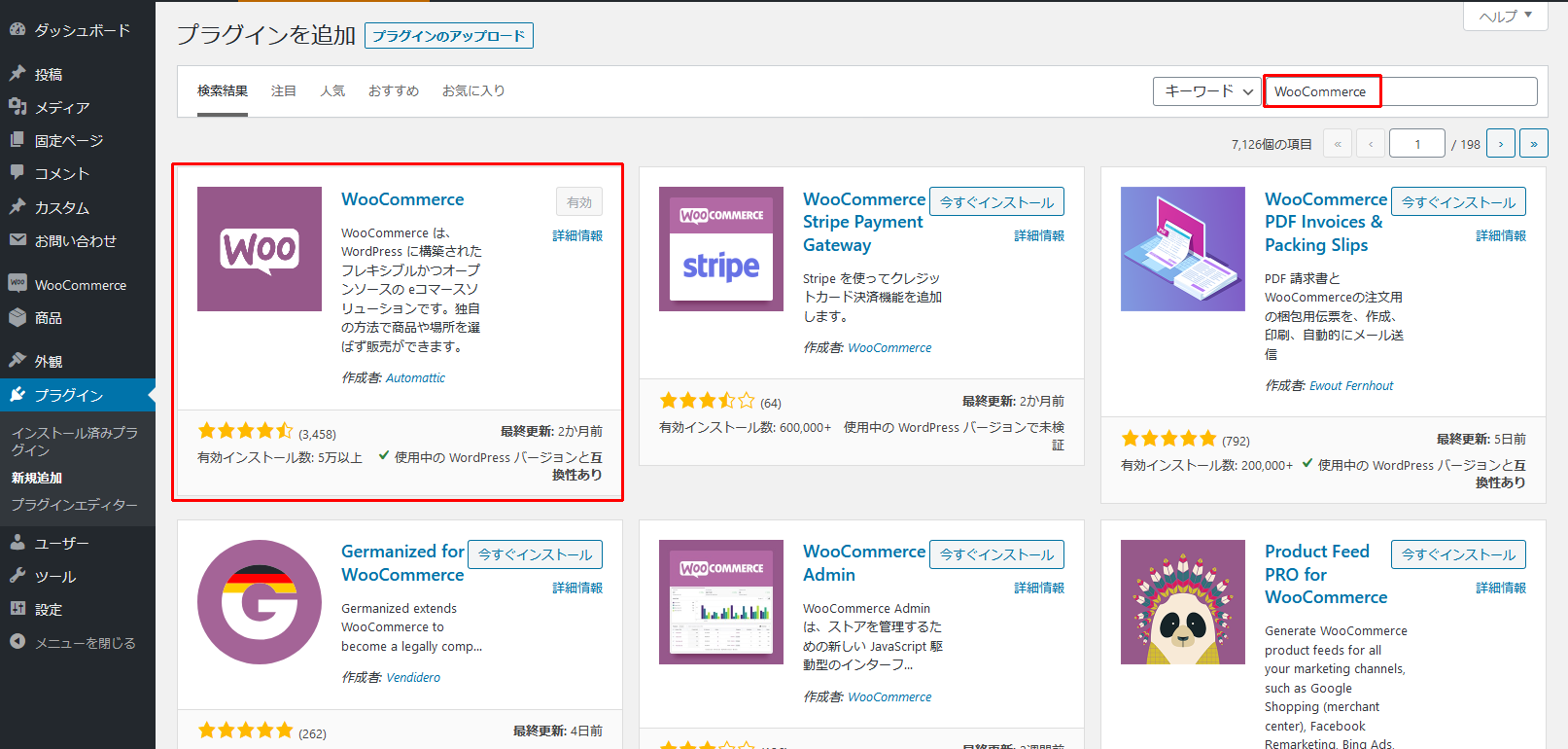
管理画面 / プラグイン / 新規追加
- 『 WooCommerce 』を検索で探して、インストール、有効化します。
2. Japanized for WooCommerceプラグインのインストール

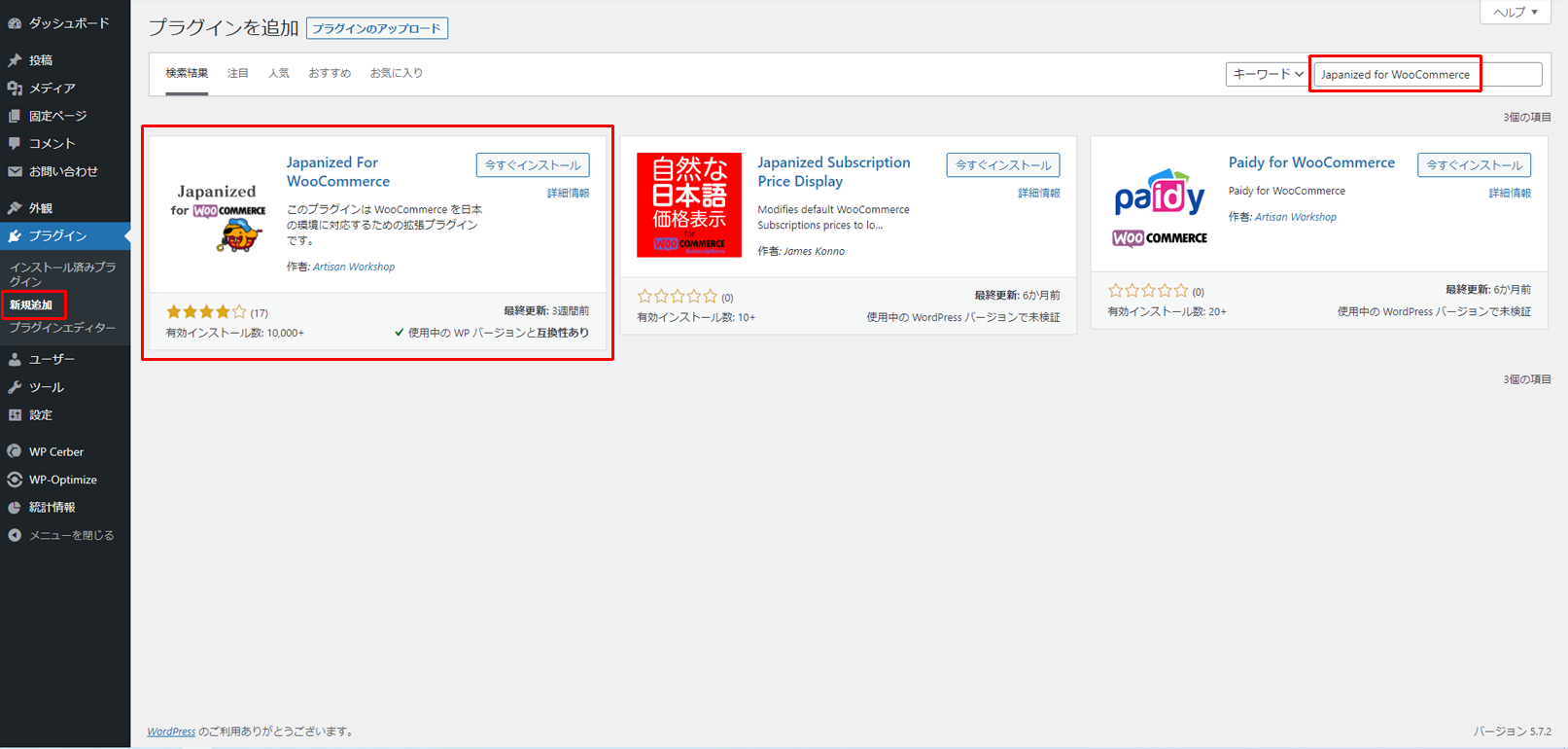
管理画面 / プラグイン / 新規追加
- 『 Japanized for WooCommerce 』を検索で探して、インストール、有効化します。
3. ショップページの関連付け設定

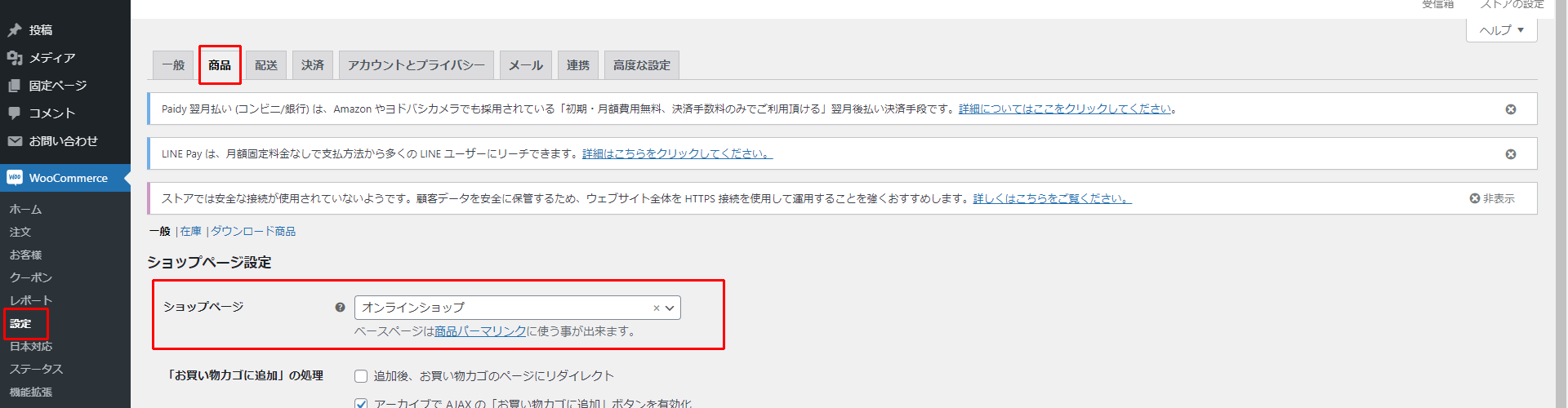
管理画面 / WooCommerce / 設定 / 商品
ショップページ:「オンラインショップ」を選択します。
4. デモ商品のインポート

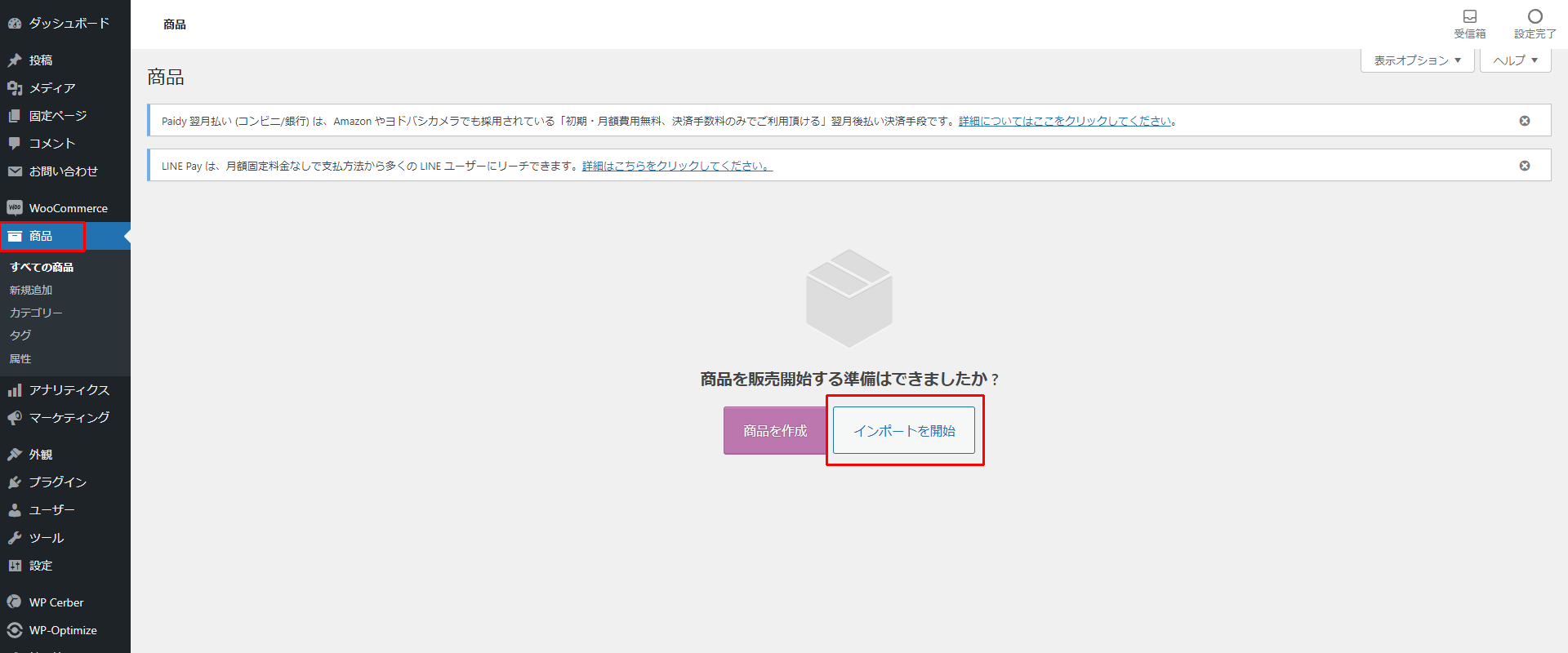
管理画面 / 商品 / インポートを開始
- 「インポートを開始」ボタンを押します。
- デモ再現フォルダ内の『CSVァイル』を選択します。指示に従いインポートします。
※必須ではありません。ご自身の商品の新規追加をお勧めします。
5. その他の設定
- 管理画面 / 外観 / ウィジェット
「ショップページ(サイドバー)」にお好きなウィジェットを入れてください。 - 管理画面 / 外観 / カスタマイザー / WooCommerce / 商品画像
商品画像の縦横比率を変更できます。 - WooCommerceの設定や使い方について紹介しています。
https://colors-themes.com/info/
再現トラブルFAQ
- テーマとプラグインを有効にしていないと再現できません。。
- 古いデモデータをご利用の場合は、最新のデモデータをご利用ください。
- 再現プラグインの不具合等で、同じウィジェットが複数個表示されることがあります。
- Contact Form 7の送信先が本サイトのメールアドレスにならないように、初期設定のフォームが表示されます。
デモサイトの画像のインポートにかかる時間やサイズが、サーバーの設定値を超えたのが原因です。
もう一度インポートすると、途中から再開できる場合もあります。
『 One Click Demo Import 』はインポート専用プラグインです。
インポートしたデータを削除後、再度インポートを行ってください。
削除方法(バックアップを取ってから行ってください)
方法1: インポートしたページと画像を「手動」で削除します。
方法2: 「Advanced WordPress Reset」でデータベースをリセットします(記事も消えます)。
ローカル環境だと失敗するようです。レンタルサーバー上でインポートしてみてください。