1. Storefrontテーマとは
Storefrontテーマは、WooCommerceプラグイン対応のWordPressテーマです。
WooCommerceプラグインの開発者が開発しているそうです。
有効インストール数は20万サイト以上です。
WooCommerceプラグインを利用するときに、最初に候補にあがるテーマです。
2. Storefrontテーマのインストール
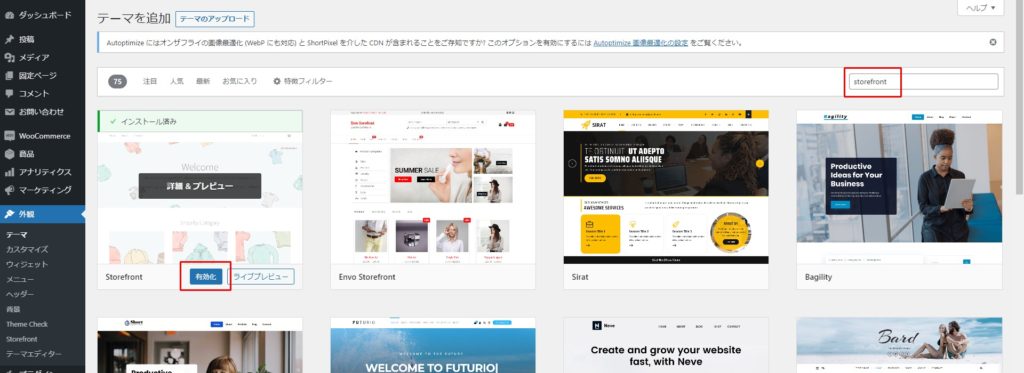
管理画面 / 外観 / テーマ
新規追加から、storefrontを検索で探して、インストール、有効化します。

3. 固定ページの新規作成
管理画面 / 固定ページ / 新規追加
4ページ作成します。
- Toppage
- Shop
- Blog
- Contact
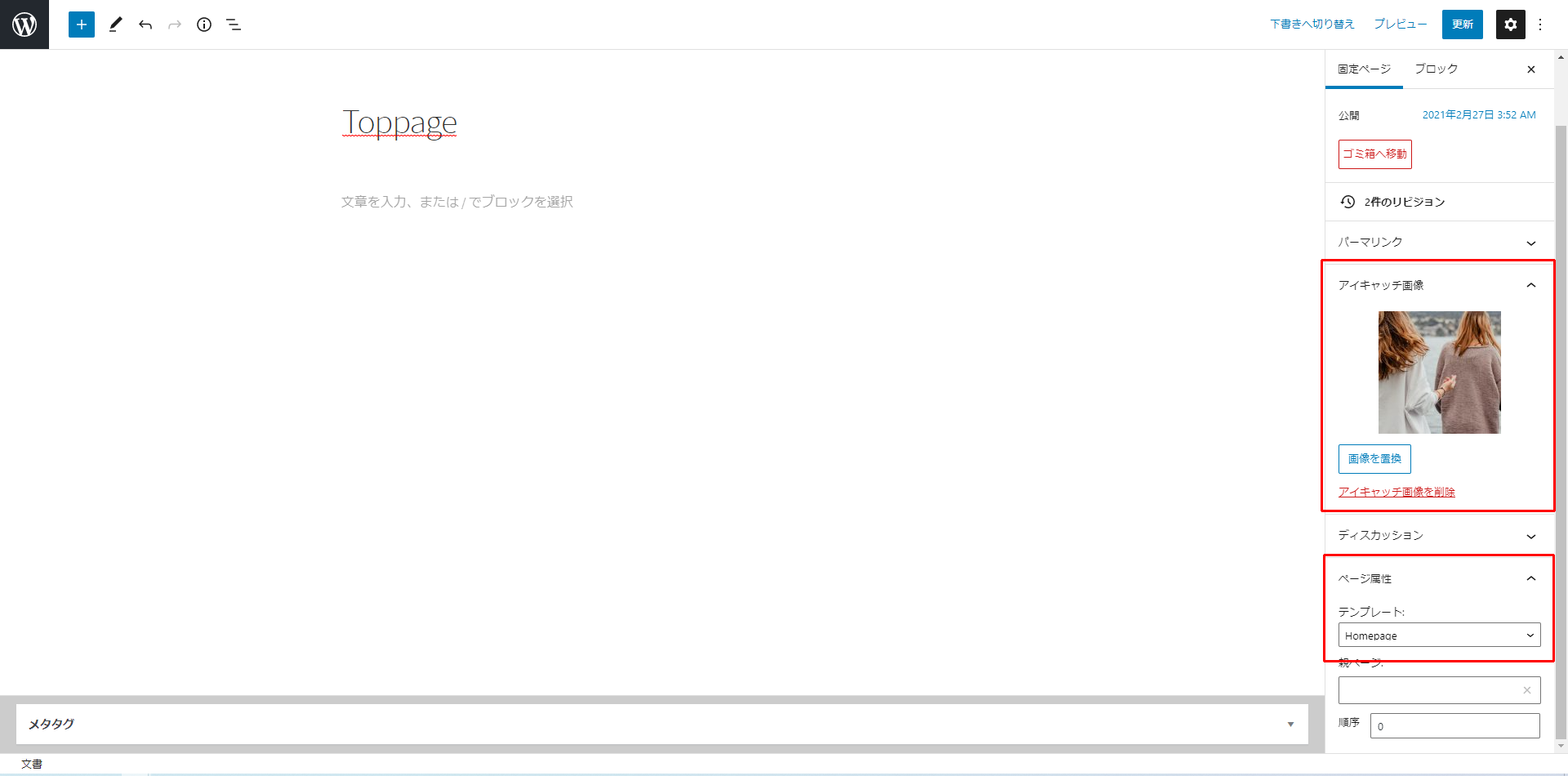
Toppage
- テンプレートを「デフォルトテンプレート」のままにすると、コンテンツ部分が空白となります。
- テンプレートを「Homepage」にすると、用意されたコンテンツが表示されます(商品がないと表示されません)。
※アイキャッチ画像を設定すると、スライダ部分に画像が表示されます。

4. 初期設定
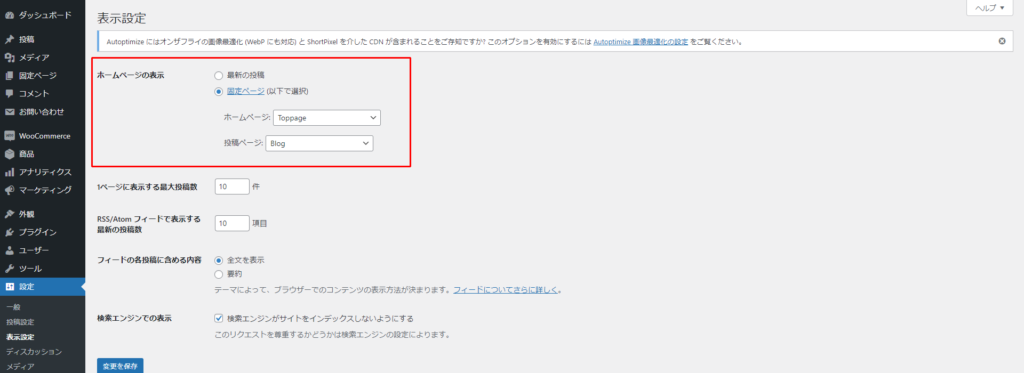
管理画面 / 設定 / 表示設定
- 固定ページ(以下で選択)
- ホームページ: Toppage
- 投稿ページ: Blog

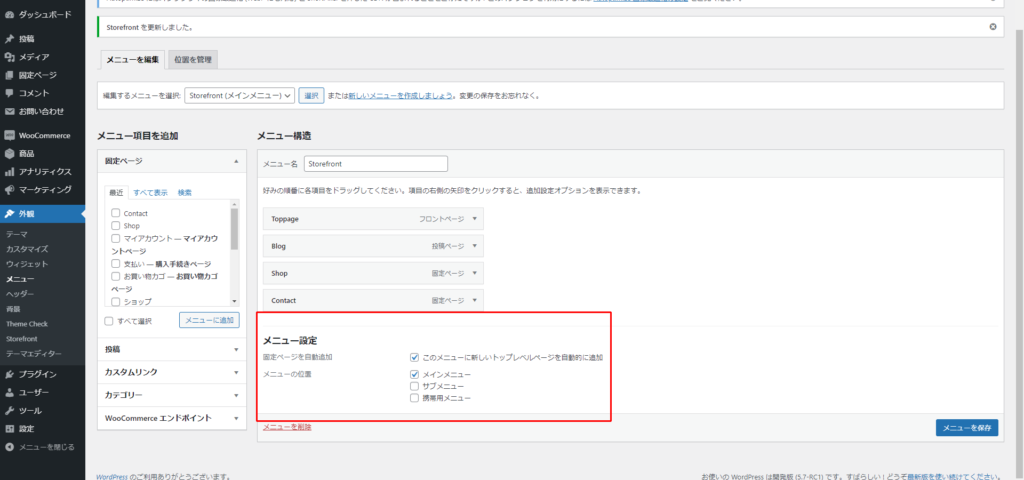
管理画面 / 外観 / メニュー
メニュー設定でスクリーンショットのように、2か所にチェックを入れます。

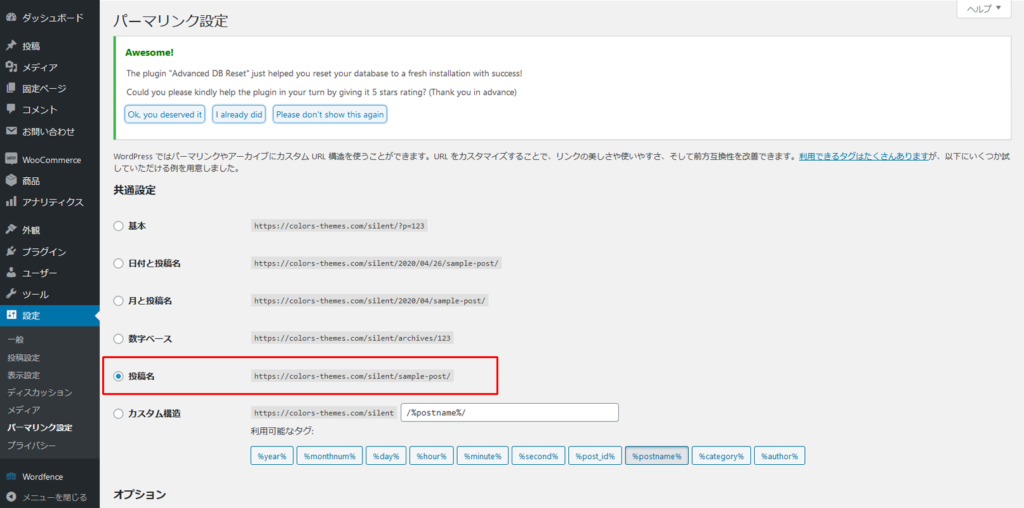
管理画面 / 設定 / パーマリンク設定
「投稿名」を選択します。

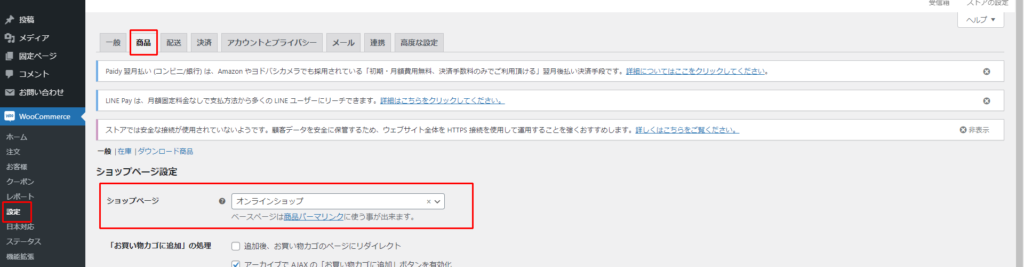
管理画面 / WooCommerce / 設定 / 商品
ショップページ:Shopページを関連付けします。

5. 子テーマの作り方
- storefront-childフォルダを作ります。
- storefront-childフォルダの中に、style.cssとfunctions.phpファイルを作り、以下のコードをコピペします。

style.css
@charset "UTF-8";
/*
Theme Name: Storefront Child
Author: John Doe
Author URI: https://example.com/
Version: 1.0.0
Description: Storefront Child Theme
Template: storefront
Tags: e-commerce
*/functions.php
<?php
function storefront_child_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'storefront_child_scripts' );
日本語表示を整える
日本語で綺麗に表示されるようにします。
style.cssに以下のコードを追記します。
style.css
body {
position: relative;
margin: 0;
text-align: left;
overflow-x: hidden;
background: #ffffff;
font-size: 16px;
line-height: 2;
color: #333333;
font-family: 'Helvetica Neue', Helvetica, Arial, 'Yu Gothic', '游ゴシック Medium', sans-serif;
font-weight: 500;
}
h1, h2, h3, h4, h5, h6 {
font-family: inherit;
line-height: 1.4;
color: inherit;
font-weight: 600;
margin-top: 0;
margin-bottom: 0.5rem;
}
h1 { font-size: 1.6rem; }
h2 { font-size: 1.5rem; }
h3 { font-size: 1.4rem; }
h4 { font-size: 1.3rem; }
h5 { font-size: 1.2rem; }
h6 { font-size: 1.1rem; }
フッターのクレジット削除方法
functions.phpに以下のコードを追記します。
参考元
https://wordpress.org/support/topic/how-to-remove-built-with-storefront-woocommerce-footer/
functions.php
// Remove Credit
function storefront_child_remove_credit() {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
}
add_action( 'init', 'storefront_child_remove_credit', 10 );
// Add Credit
function storefront_child_add_credit() {
?>
<div class="site-info">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</div>
<!-- .site-info -->
<?php
}
add_action( 'storefront_footer', 'storefront_child_add_credit', 20 );Bootstrap4 互換性対応
Bootstrap4使用のプラグインと併用するとフッターの表示が崩れます。CSSのクラス名が同じなのが原因です。
style.cssに以下のコードを追記します。
style.css
/* Bootstrap4 Compatibility */
.footer-widgets.col-1,
.footer-widgets.col-2,
.footer-widgets.col-3,
.footer-widgets.col-4 { max-width: 100%; }ロゴ画像の問題
ロゴ画像がぼやけたり、ロゴ画像の右スペースがクリック対象となっているのを修正します。
style.cssに以下のコードを追記します。
style.css
/* Logo Image */
.site-branding a.custom-logo-link { display: inline-block; }トップページのカスタマイズ
トップページのテンプレートを「Homepage」にした場合のカスタマイズ方法です。
「デフォルトテンプレート」のままの場合は関係ありません。
「Homepage」テンプレートには、最初からアイキャッチ画像+6セクションが表示されています。
アイキャッチ画像を設定して、Gutenbergエディタに文字を書くとアイキャッチ画像上に文字が表示されます。
6セクションを並び替えるには、子テーマを使う方法とHomepage Controlプラグイン を使う方法があります。
参考元
https://www.businessbloomer.com/storefront-theme-visual-hook-guide/
functions.php
function storefront_child_remove_and_add_homepage() {
// 最初から読み込まれている7セクションを削除する場合
remove_action( 'homepage', 'storefront_homepage_content', 10 ); // アイキャッチ画像+キャプション
remove_action( 'homepage', 'storefront_product_categories', 20 );
remove_action( 'homepage', 'storefront_recent_products', 30 );
remove_action( 'homepage', 'storefront_featured_products', 40 );
remove_action( 'homepage', 'storefront_popular_products', 50 );
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
remove_action( 'homepage', 'storefront_best_selling_products', 70 );
// 追加して並び替えをする場合(数字を変えます)
add_action( 'homepage', 'storefront_homepage_content', 11 );
add_action( 'homepage', 'storefront_product_categories', 21 );
add_action( 'homepage', 'storefront_recent_products', 31 );
add_action( 'homepage', 'storefront_featured_products', 41 );
add_action( 'homepage', 'storefront_popular_products', 51 );
add_action( 'homepage', 'storefront_on_sale_products', 61 );
add_action( 'homepage', 'storefront_best_selling_products', 71 );
}
add_action( 'init', 'storefront_child_remove_and_add_homepage' );デザイン面の微調整
デザイン面の微調整をします。
style.cssに以下のコードを追記します。
style.css
/* Input Shadow */
input.search-field { box-shadow: none; }
/* Blog Title */
.entry-header .entry-title { padding: 30px 0; }
/* Link */
a:focus {
outline: none;
cursor: pointer;
}
.site-branding a,
ul.page-numbers li a,
ul.products li.product a,
.woocommerce-breadcrumb a,
.primary-navigation ul li a,
.storefront-product-section ul.products li a { text-decoration: none; }6. まとめコード
このページで紹介した全コードをまとめてあります。
適切に表示させるには、「Storefrontテーマの初期設定」と「商品の新規追加」をしている必要があります。
style.css
@charset "UTF-8";
/*
Theme Name: Storefront Child
Author: John Doe
Author URI: https://example.com/
Version: 1.0.0
Description: Storefront Child Theme
Template: storefront
Tags: e-commerce
*/
body {
position: relative;
margin: 0;
text-align: left;
overflow-x: hidden;
background: #ffffff;
font-size: 16px;
line-height: 2;
color: #333333;
font-family: 'Helvetica Neue', Helvetica, Arial, 'Yu Gothic', '游ゴシック Medium', sans-serif;
font-weight: 500;
}
h1, h2, h3, h4, h5, h6 {
font-family: inherit;
line-height: 1.4;
color: inherit;
font-weight: 600;
margin-top: 0;
margin-bottom: 0.5rem;
}
h1 { font-size: 1.5rem; }
h2 { font-size: 1.4rem; }
h3 { font-size: 1.3rem; }
h4 { font-size: 1.2rem; }
h5 { font-size: 1.1rem; }
h6 { font-size: 1.0rem; }
/* Bootstrap4 Compatibility */
.footer-widgets.col-1,
.footer-widgets.col-2,
.footer-widgets.col-3,
.footer-widgets.col-4 { max-width: 100%; }
/* Logo Image */
.site-branding a.custom-logo-link { display: inline-block; }
/* Input Shadow */
input.search-field { box-shadow: none; }
/* Blog Title */
.entry-header .entry-title { padding: 30px 0; }
/* Link */
a:focus {
outline: none;
cursor: pointer;
}
.site-branding a,
ul.page-numbers li a,
ul.products li.product a,
.woocommerce-breadcrumb a,
.primary-navigation ul li a,
.storefront-product-section ul.products li a { text-decoration: none; }functions.php
<?php
function storefront_child_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'storefront_child_scripts' );
// Remove Credit
function storefront_child_remove_credit() {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
}
add_action( 'init', 'storefront_child_remove_credit', 10 );
// Add Credit
function storefront_child_add_credit() {
?>
<div class="site-info">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo( 'name' ); ?></a>
</div>
<!-- .site-info -->
<?php
}
add_action( 'storefront_footer', 'storefront_child_add_credit', 20 );
function storefront_child_remove_and_add_homepage() {
// 最初から読み込まれている7セクションを削除する場合
remove_action( 'homepage', 'storefront_homepage_content', 10 ); // アイキャッチ画像+キャプション
remove_action( 'homepage', 'storefront_product_categories', 20 );
remove_action( 'homepage', 'storefront_recent_products', 30 );
remove_action( 'homepage', 'storefront_featured_products', 40 );
remove_action( 'homepage', 'storefront_popular_products', 50 );
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
remove_action( 'homepage', 'storefront_best_selling_products', 70 );
// 追加して並び替えをする場合(数字を変えます)
add_action( 'homepage', 'storefront_homepage_content', 11 );
add_action( 'homepage', 'storefront_product_categories', 21 );
add_action( 'homepage', 'storefront_recent_products', 31 );
add_action( 'homepage', 'storefront_featured_products', 41 );
add_action( 'homepage', 'storefront_popular_products', 51 );
add_action( 'homepage', 'storefront_on_sale_products', 61 );
add_action( 'homepage', 'storefront_best_selling_products', 71 );
}
add_action( 'init', 'storefront_child_remove_and_add_homepage' );
