WooCommerce決済テストモード
Stripeにはテストモード、Paypalにはサンドボックスが用意されています。
実際に販売する前に、テスト購入して動作確認を行うことができます。
Stripeテストモード

Stripe公式
- https://stripe.com/jp にログインして必要な情報を取得します。
- テスト用アカウントで試せます。
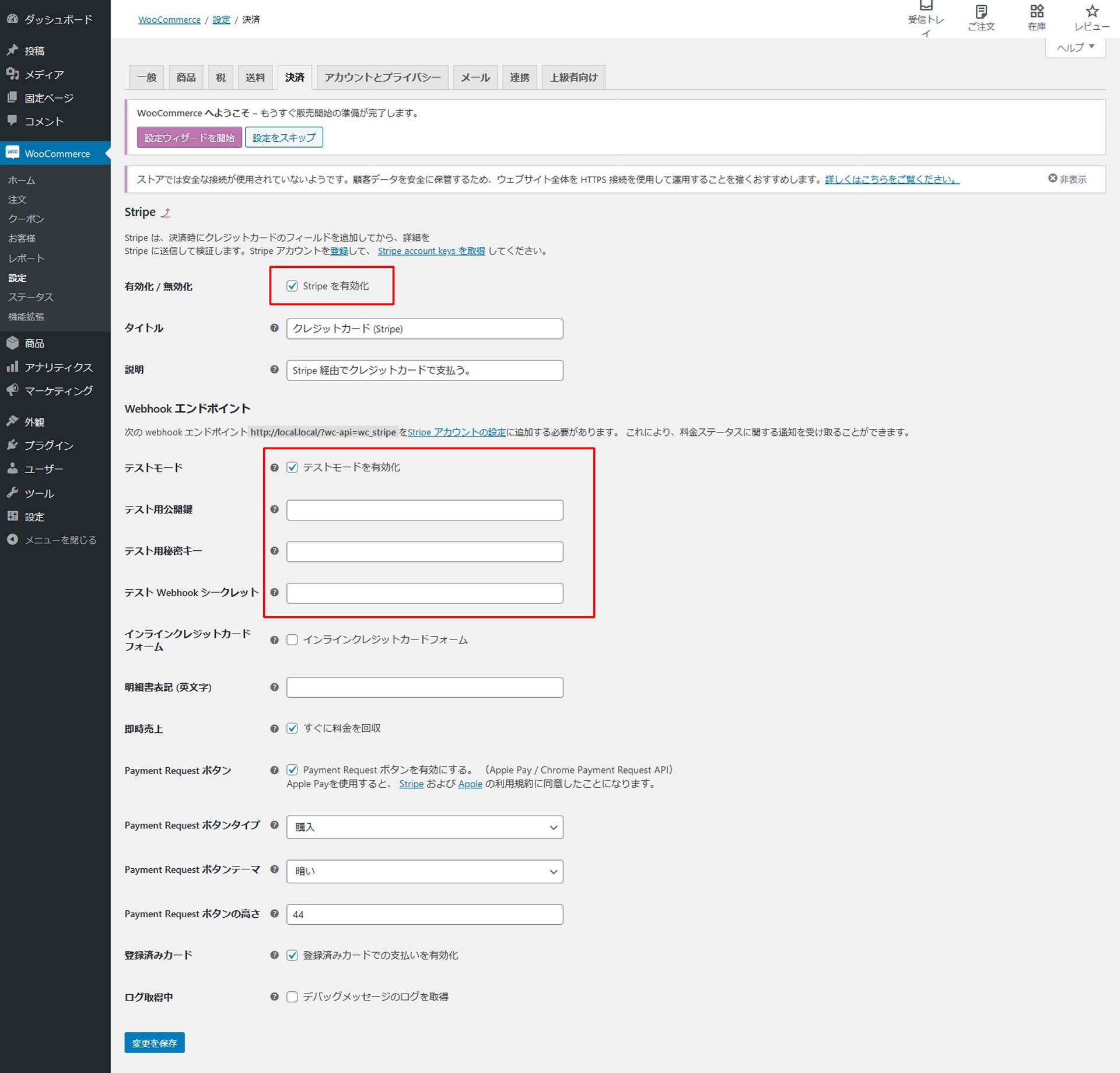
管理画面 / WooCommerce / 設定 / 決済 / Stripe / 管理ボタン
- テスト用公開鍵
- テスト用秘密キー
- テストwebhookシークレット
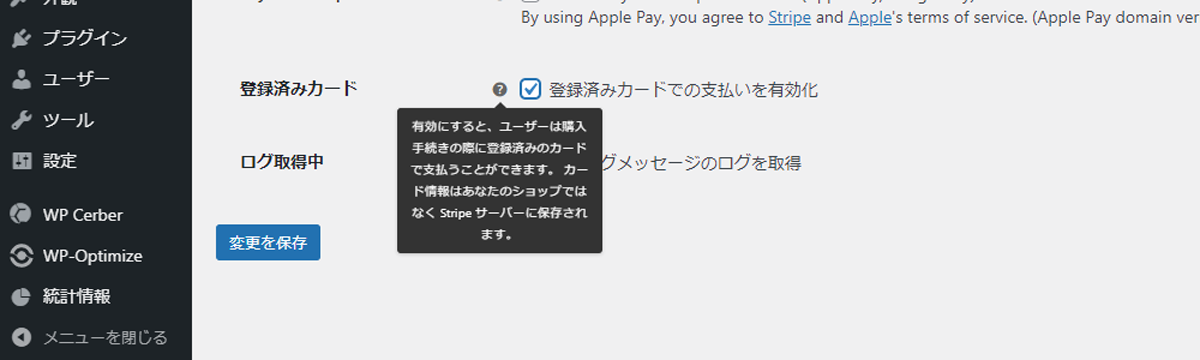
登録済みカードでの支払いを有効化

マイアカウントページ

「登録済みカードでの支払いを有効化」のツールチップ説明によると、「有効にすると、ユーザーは購入手続きの際に登録済みのカードで支払うことができます。 カード情報はあなたのショップではなく Stripe サーバーに保存されます。」とあります。
WooCommerceの公式サイトでもクレジットカード情報がサイトに保持されることはないとあります。
https://docs.woocommerce.com/document/woocommerce-security-faq/
Paypalサンドボックス(WooCommerce PayPal Paymentsプラグイン)
「PayPal Standardはもう活発に開発されていないため、WooCommerce PayPal Paymentsプラグインへの切り替えを強くお勧めします。」とのことです。https://developer.woocommerce.com/2022/03/10/woocommerce-3-5-10-6-3-1-security-releases/
Japanized For WooCommerceプラグインは、WooCommerce PayPal Paymentsを付属していて日本向け対応されています(2023年8月15日時点)。Japanized For WooCommerceプラグインを利用される場合は、WooCommerce PayPal Paymentsプラグインは不要のようです。

WooCommerce公式サイトの取扱説明書
WooCommerce PayPal Payments(英語)
PayPal公式サイトの解説
Sandbox (テスト環境)
本番用アカウントでないと試せないと思います。
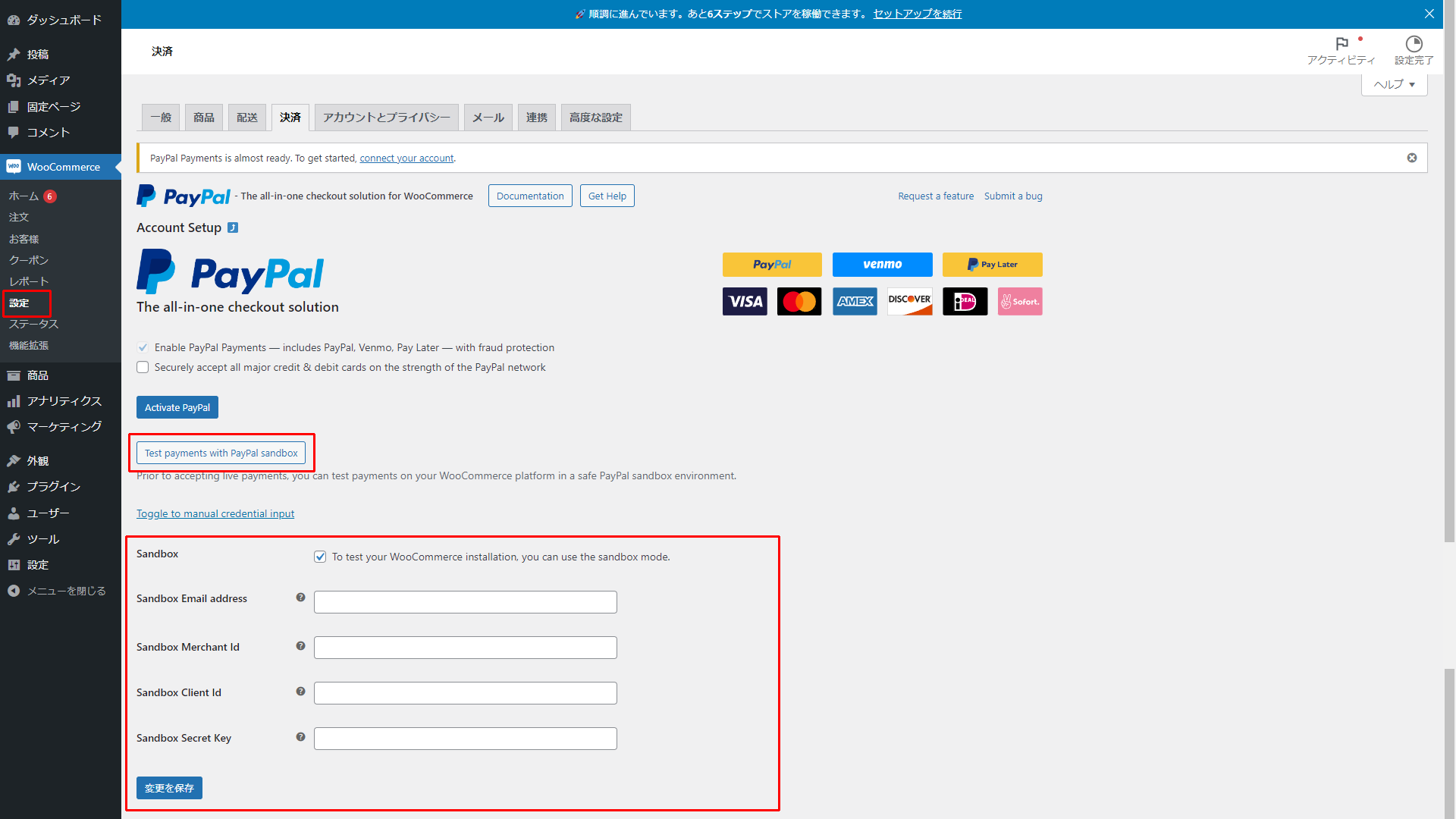
管理画面 / WooCommerce / 設定 / 決済 / Paypal
本番の決済を受け入れる前に、安全なPayPalサンドボックス環境でWooCommerceプラットフォームでの決済をテストすることができます。
- Sandbox Email address
- Sandbox Merchant Id
- Sandbox Client Id
- Sandbox Secret Key
注文
「管理画面 / WooCommerce / 注文」に詳細な注文情報が表示されます。
Stripe、Paypalの管理画面にも注文情報が表示されます。
ステータス
- 支払い待ち(灰色)・・・Pending payment。注文を受けた(未払い)。
- キャンセル(灰色)・・・Canceled。注文がキャンセルされた。
- 払い戻し(灰色)・・・Refunded。返金した。
- 失敗(赤色)・・・Failed。支払いが失敗したか拒否された(未払い)。
- 保留中(オレンジ色)・・・On Hold。支払いを待っている状態です。
- 処理中(緑色)・・・Processing。支払いを受け取り、注文達成待ちの状態です。
- 完了(青色)・・・Completed。注文が達成されました。これ以上のアクションは不要です。
